showModal()
The showModal() framework function is designed to open existing Modal widget and bring them into focus on your application page. With this function, you can enhance user interactions by displaying important information, forms, or alerts within a modal overlay, ensuring a intuitive user experience.

Signature
showModal(modalName: string): Promise
Parameters
Below are the parameters required by the showModal() function to execute:
modalName string
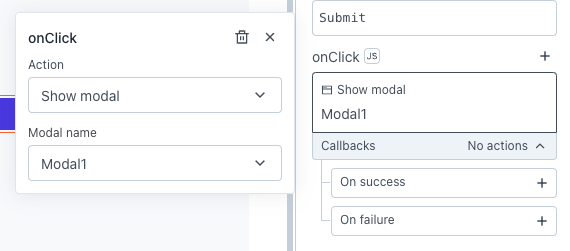
The name of the Modal widget you want to open or show. You can choose the Modal name from the action selector. If you don't have a Modal widget already set up, you can create a new one from the action selector. Only a single modal can be selected, and nesting of Modals is not supported.
Usage
Here are a few examples to show Modals in different situations:
Show Modal using JS
If you want to use JavaScript instead of the action selector, you can enable JS button next to the event and add your code, like:
{{ showModal(ProductDetailsModal.name) }}
Show Modal on page load
If you want to show a Modal on page load, you can achieve this by using a JSObject to call the showModal() function. Once you've added the function, you can enable the Run on Page Load toggle under the settings tab to execute your JS function when the page loads.
// JSObject code
export default {
// Function to show Modal
showMyModal() {
showModal(UserDetailsModal.name);
}
}
// Enable "Run on Page Load" from JSObject settings
Show Modals conditionally
If you need to display Modals conditionally, based on user roles or status, you can achieve this by implementing logic that evaluates user attributes. For example, create a new custom column, change Column type to a button, and set its onClick event to:
// Enable JS next to the event and add the code
{{currentRow.role === 'admin' ? showModal(adminModal.name) : showModal(userModal.name)}}
This code shows either the adminModal or userModal based on the role of the selected row in the userTable.