Oracle
This page gives information to connect Appsmith to an Oracle database and to and to read and write data in your applications.
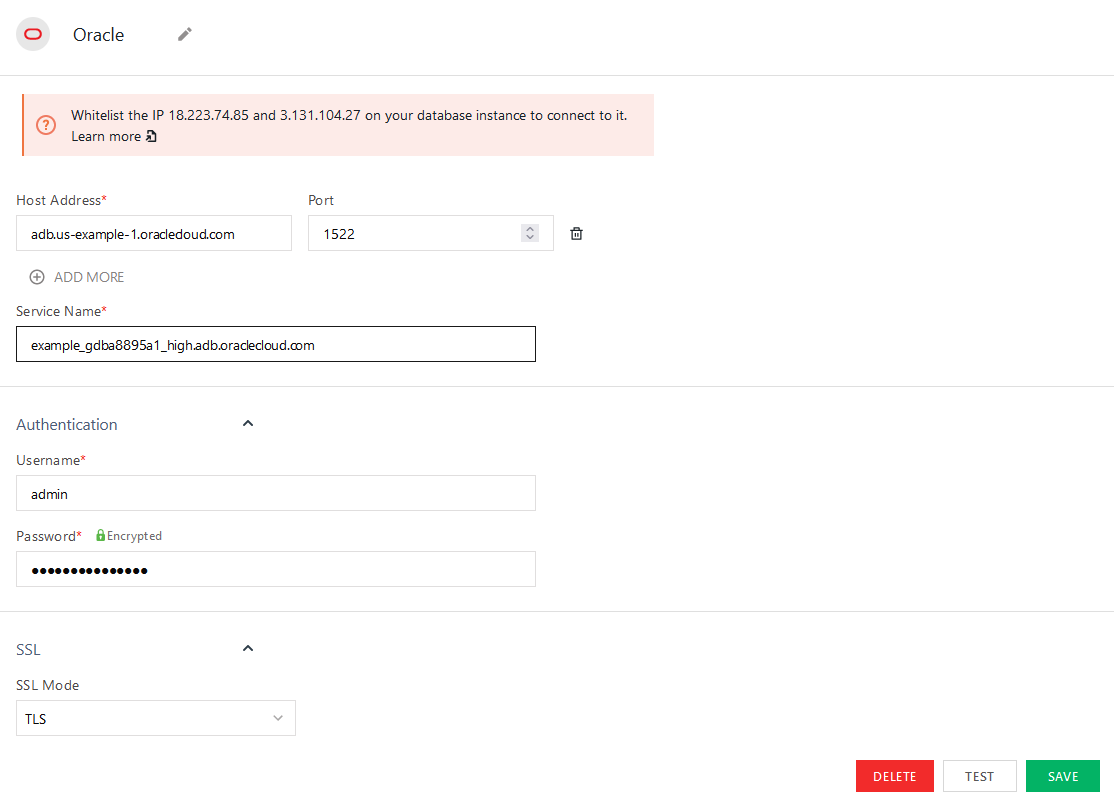
Connect Oracle
If you are a cloud user, you must whitelist the IP addresses 18.223.74.85 and 3.131.104.27 of the Appsmith deployment on your database instance before connecting to a database. See Managing Internet Protocol Allowlist and Blocklist Rules for more details.
Connection parameters
The following section is a reference guide that provides a complete description of all the parameters to connect to an Oracle database.

Host Address
Port
1521 by default if you do not specify one.Service Name
Username
Password
SSL Mode
- TLS: Connection is encrypted but no client verification is done.
- Disabled: Disables SSL completely, and all connections are established without encryption.
Query Oracle
The following section provides examples of creating basic CRUD queries for Oracle.
For Oracle SQL syntax, see the official documentation Oracle SQL Language Reference.
Fetch data
SELECT * FROM users OFFSET {{ UsersTable.pageOffset }} ROWS FETCH NEXT {{ UsersTable.pageSize }} ROWS ONLY;
In the above example, UsersTable is the name of the Table widget used to display the data using server-side pagination to control how much data is queried at once.
Insert data
INSERT INTO users
(name, gender, email)
VALUES
(
{{ NameInput.text }},
{{ GenderDropdown.selectedOptionValue }},
{{ EmailInput.text }}
);
In the above example, NameInput, GenderDropdown, and EmailInput are the names of the widgets used to capture input from the user for name, gender and email fields, respectively. For more information on how to insert data, see Insert Data.
Update data
UPDATE users
SET email = {{ EmailInput.text }}
WHERE id = {{ UsersTable.selectedRow.id }};
In the above example, EmailInput is the name of the Input widget used to capture the email entered by the user. UsersTable is the Table widget where the user selects the row to update the user's email. For more information on how to update Table data, see Update Data Guide.
Delete data
DELETE FROM users WHERE id = {{ UsersTable.selectedRow.id }};
In the above example, UsersTable is the name of the Table widget where the user selects the row for deletion.
Prepared statements are turned on by default in your queries to help prevent SQL injection attacks. For more details, see Prepared Statements.
Troubleshooting
If you are experiencing difficulties, you can refer to the Datasource troubleshooting guide or contact the support team using the chat widget at the bottom right of this page.
See also
- Display and Lookup Data in Table - Learn how to display query results in a Table and enable users to look up data with ease.
- Search and Filter Table Data - Guide on adding search and filter functionality to Tables for better data navigation.
- Update Data - Understand how to update data in your application using Form widget.
- Insert Data - Step-by-step instructions on inserting new records into your database using Form widget.